Cách giảm kích thước DOM tăng tốc độ tải cho Website

Tối ưu hóa, tăng tốc trải nghiệm người dùng là một vấn đề rất quan trọng ảnh hưởng đến thứ hạng trang web của bạn. Trong quá trình SEO web, bạn thường sử dụng các công cụ hỗ trợ để tìm ra những vấn đề chưa được tối ưu. Một trong những yếu tố không thể không kể đến đó chính là cách tối ưu kích thước DOM cho website của bạn.
Khi bạn phân tích trang bạn thường sử dụng Google PageSpeed Insights hoặc GTmetrix để kiểm tra xem trang web có được tối ưu hóa hay không: Ví dụ:
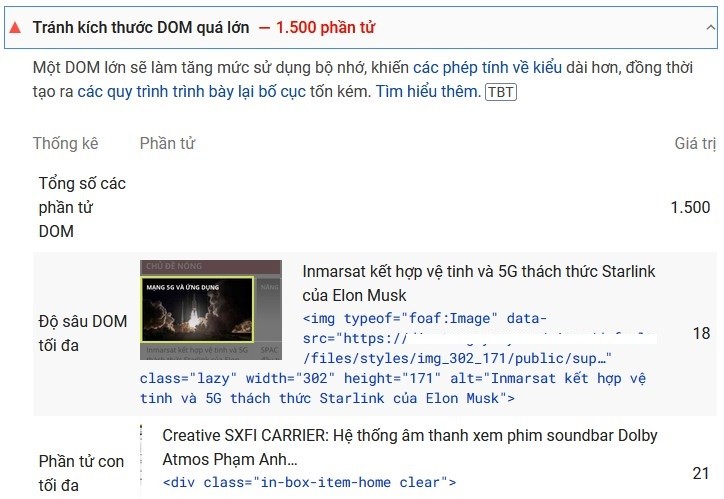
Sử dụng công cụ Google PageSpeed Insights bạn có thể gặp lỗi như “Tránh kích thước DOM quá lớn / Tránh kích thước DOM quá lớn”:

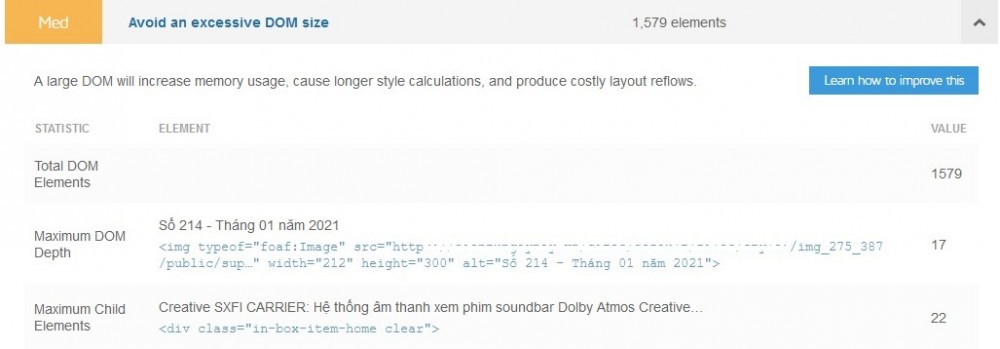
Cỏ khô Bên trên GTmetrix “Giảm số lượng phần tử DOM: Giảm số lượng phần tử DOM”

DOM là gì?
Mô hình Đối tượng Tài liệu gọi là DOM, là một phần quan trọng của việc tạo ra các trang web tương tác. Nó là một giao diện cho phép một ngôn ngữ lập trình thao tác với nội dung, cấu trúc và định dạng của một trang web … JavaScript là một ngôn ngữ kịch bản phía máy khách có thể kết nối với DOM trong trình duyệt.
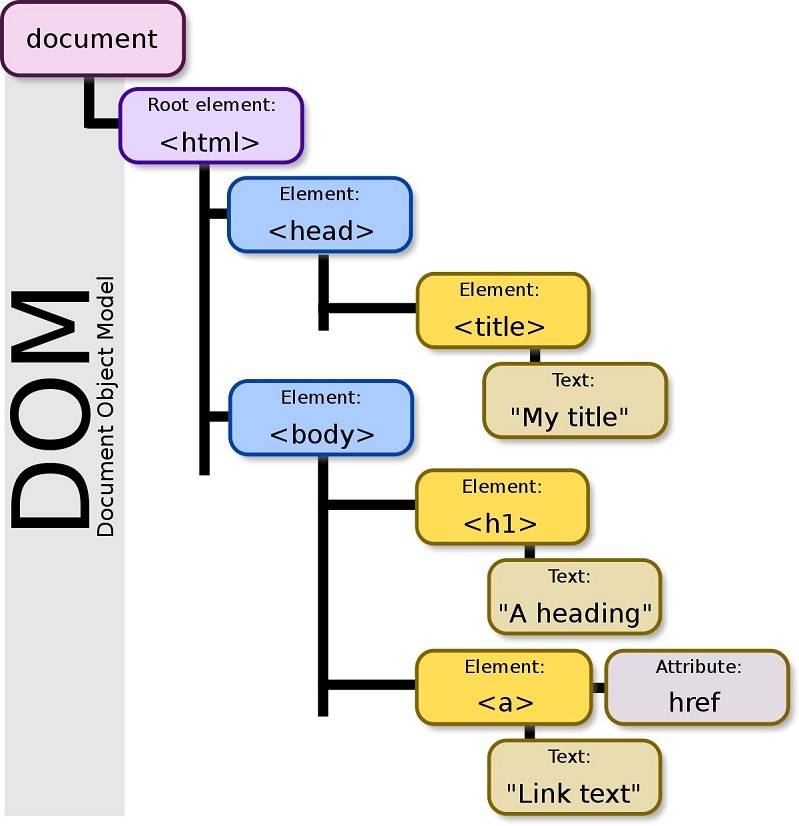
Khi trình duyệt phía máy khách nhận được tài liệu HTML, tài liệu này sẽ được chuyển đổi thành cấu trúc cây, được sử dụng để hiển thị với sự trợ giúp của CSS và JavaScript.
Cấu trúc dạng cây này được gọi là DOM hoặc Mô hình Đối tượng Tài liệu.

- Nút – Tất cả các phần tử HTML trong DOM được gọi là nút (còn được gọi là “lá” trong cây).
- Độ sâu – Số lượng “cành” trên cây được gọi là độ sâu. Ví dụ, trong hình ảnh ở trên, “”Thẻ có độ sâu là ba (HTML (1) => body (2) => (3) => “Văn bản liên kết”).
- Các phần tử con – Tất cả các nút con của một nút không bao gồm các nhánh khác được gọi là các phần tử con.
Lighthouse và Google PageSpeed Insights bắt đầu gắn cờ các trang để “cảnh báo” các trang nếu đáp ứng bất kỳ điều kiện nào sau đây:
- Có tổng số nút lớn hơn 1500.
- Có độ sâu lớn hơn 32 nút.
- Có một nút cha với hơn 60 nút con.
Tại sao kích thước DOM ảnh hưởng đến hiệu suất trang?
Kích thước DOM quá lớn có thể ảnh hưởng đến hiệu suất của trang theo nhiều cách khác nhau.
- Tăng thời gian đến Byte đầu tiên – TTFB: Khi kích thước DOM của bạn tăng lên, kích thước tài liệu HTML sẽ tăng (KB). Khi nhiều dữ liệu hơn cần được di chuyển trên mạng, điều này làm tăng TTFB.
- Tăng thời gian phân tích cú pháp và hiển thị trang – Cây DOM lớn và các kiểu phức tạp khiến trình duyệt hoạt động khó khăn. Trình duyệt phải phân tích cú pháp HTML, xây dựng cấu trúc cây thư mục, v.v … Mỗi khi người dùng tương tác hoặc có gì đó thay đổi trong HTML, trình duyệt phải tính toán lại một lần nữa.
- Tăng mức sử dụng bộ nhớ – Mã JavaScript của bạn có thể có các hàm truy cập các phần tử DOM. Một cây DOM lớn là nguyên nhân khiến JavaScript sử dụng nhiều bộ nhớ để xử lý chúng. Ví dụ: nó có thể là một truy vấn bộ chọn như:
document.querySelectorAll (‘img’)
Lệnh thực thi liệt kê tất cả các hình ảnh, thường được sử dụng bởi thư viện tải lười biếng.
Làm thế nào để giảm kích thước DOM về mặt kỹ thuật?
Một ví dụ đơn giản để giảm kích thước của DOM về mặt kỹ thuật là:
//Sử dụng:
//Thay vì
Về cơ bản, nguyên tắc là loại bỏ mọi phần tử HTML khi có thể.
Chia các trang lớn thành nhiều trang con
Ví dụ, trang web của bạn bao gồm: thông tin dịch vụ, biểu mẫu liên hệ, sản phẩm, bài đăng trên blog, … Bạn có thể đặt mọi thứ trên bất kỳ trang nào.
Nhưng điều đó là không nên, bạn nên chia chúng thành nhiều trang con và liên kết chúng lại với nhau thông qua menu điều hướng (navbar) như vậy dung lượng của DOM sẽ giảm đi đáng kể.
Sử dụng tải Lazy để phân chia các phần tử khi có thể
Giới hạn số lượng bài đăng trên blog / sản phẩm trên mỗi trang – Bạn nên thiết kế mỗi trang tối đa là 10 bài viết (tức là các trang thư mục bạn không nên có nhiều hơn 10 bài viết).
- Tải chậm các bài đăng / sản phẩm trên blog – Thêm nút “tải thêm / xem thêm” hoặc các nút cuộn không giới hạn để tải thêm các bài đăng trên blog hoặc sản phẩm.
- Nhận xét tải chậm – Sử dụng tải chậm trong các khu vực nhận xét bằng cách sử dụng plugin Tải có điều kiện hoặc Tải lười cho nhận xét của Disqus.
Khi cài đặt các ứng dụng của bên thứ ba, bạn nên kiểm tra xem nó tải thêm bao nhiêu tài nguyên và điều đó có thể ảnh hưởng đến tốc độ như thế nào, để cân nhắc nhiều hơn về tốc độ và khả năng sử dụng. ;
Cho dù bạn sử dụng hệ thống bình luận mặc định hay một bên thứ ba, hãy luôn xem xét các biện pháp giảm tải như tách trang, tải chậm, tải xuống lưu trữ ảnh đại diện;
Mỗi trang web đều có đặc điểm riêng nhưng điều quan trọng là phải phù hợp với trang web của bạn
- Phân chia khu vực nhận xét – Nếu bạn có hàng trăm nhận xét, điều đó có thể làm tăng kích thước DOM. Vui lòng chia bình luận thành các trang vừa phải.
- Giới hạn các bài viết liên quan – Giới hạn số lượng bài viết liên quan càng thấp càng tốt (nhưng bạn vẫn phải đảm bảo rằng người dùng có nhiều cơ hội xem các bài viết khác trên trang, đừng để các bài viết liên quan chỉ có một bài đăng duy nhất) .
Ghi chú: Hình ảnh tải chậm không làm giảm kích thước DOM
Không nên ẩn các phần tử không mong muốn bằng cách sử dụng CSS
Trong nhiều trường hợp bạn muốn loại bỏ một số thành phần trên giao diện không được sử dụng hoặc cần thiết. Ví dụ: ẩn đánh giá bài đăng, xếp hạng nhận xét, thông tin tác giả, ngày đăng … Cách nhanh chóng để ẩn chúng là sử dụng CSS, ví dụ:
.name-info {display: none; }
Mặc dù giải pháp này có vẻ dễ dàng nhưng bạn vẫn cung cấp cho người dùng mã không mong muốn (bao gồm cả kiểu đánh dấu HTML và CSS).
Điều tốt hơn bạn có thể làm là kiểm tra cài đặt trong plugin và chủ đề, để xem liệu có tùy chọn tùy chỉnh nào cho phép loại bỏ các yếu tố không mong muốn hay không.
Nếu không, hãy tìm mã nguồn tương ứng để loại bỏ hoặc để nó ở trạng thái có chú thích. Tuy nhiên để làm được điều này bạn phải am hiểu kỹ thuật. Ngoài ra, tác động của bạn có thể bị thu hồi khi chủ đề hoặc plugin được cập nhật.
Sử dụng các bộ công cụ tạo trang nhẹ, chẳng hạn như Oxy
Trình tạo trang thường là thủ phạm cho các thẻ div dư thừa. Sử dụng các công cụ xây dựng nhẹ như Oxygen sẽ giúp bạn tránh thêm các div không mong muốn và có nhiều tùy chỉnh hơn với cấu trúc HTML.
Tóm lược
Có thể có nhiều plugin hoặc cài đặt trong chủ đề khiến quá nhiều div được chèn vào. Một ví dụ điển hình là plugin “mega menu” như UberMenu.
Đôi khi những điều này rất quan trọng đối với trải nghiệm người dùng trên trang web của bạn nhưng người dùng không bao giờ sử dụng chúng.
Sử dụng các công cụ Google Analytics sự kiện để xem người dùng thực sự đang làm gì và không làm gì trên trang. Phân tích, đo lường và lặp lại quy trình.
phanmemdownload.com
Nguồn tham khảo từ Internet
source https://phanmemdownload.com/cach-giam-kich-thuoc-dom-tang-toc-do-tai-cho-website/
Nhận xét
Đăng nhận xét